Création du fond du bouton
ommençons donc par créer une nouvelle image (CTRL+N) de la taille que vous désirez et remplissez-le avec la couleur blanche.

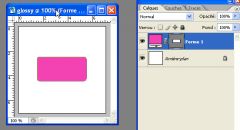
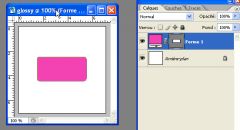
Nous allons créer un rectangle aux bords arrondis grâce à l'outil "
Rectangle Arrondi" avec un rayon de 5px de la couleur que vous souhaitez.

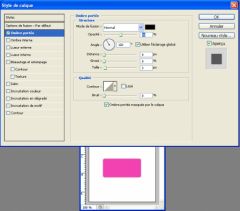
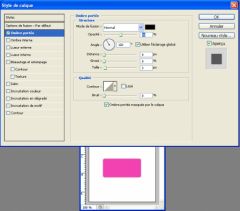
Agrémentons le fond de notre bouton avec une petite ombre portée avec les options ci-dessous (vous pouvez adapter en fonction de vos besoins/gouts) :

Création de l'effet glossy
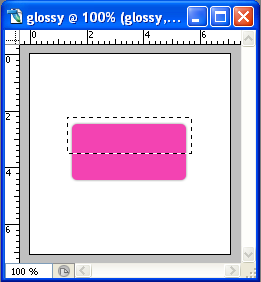
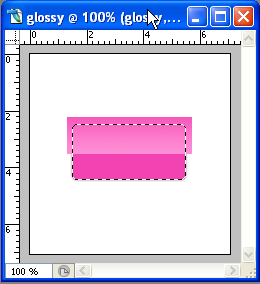
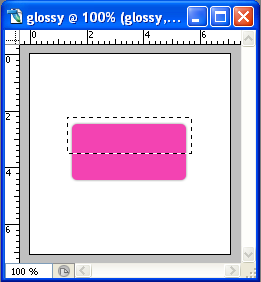
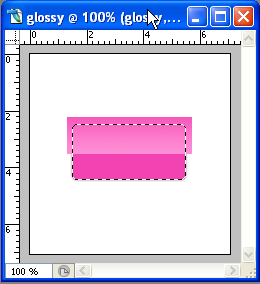
Nous allons créer un nouveau calque et le nommer glossy puis sélectionner un rectangle autour de notre fond comme ci-dessous :

Puis le remplir avec un dégradé un peu plus clair que votre couleur de fond afin de réaliser l'effet de brillance.

Reprenons ensuite la sélection de notre fond en cliquant dans votre liste de calques sur votre forme en appuyant simultanément sur
CTRL.

Une fois notre sélection récupérée, il faudra la contracter de 2 px (
sélection > modifier > contracter) puis l'intervertir (
Maj+CTRL+I).
Ensuite nous allons supprimer sur le calque "glossy" tout se qui appartient à cette sélection :

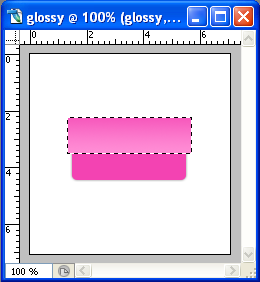
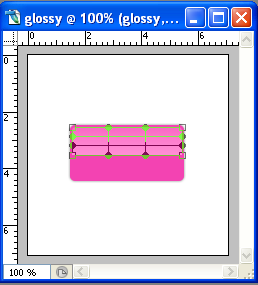
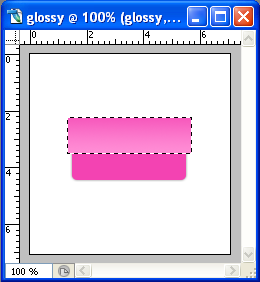
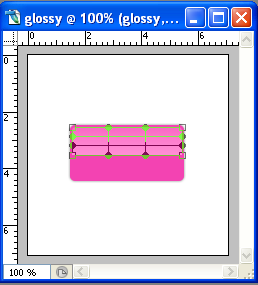
Continuons maintenant en modifiant un peu la forme de notre effet brillant pour le rendre plus rond sur le bas.
Nous allons donc transformer le calque "glossy" (
CTRL+T) puis le déformer (
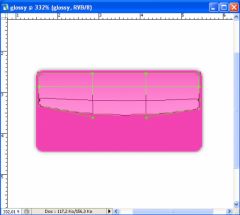
édition > transformation > déformation) pour le rendre rond sur le bas.
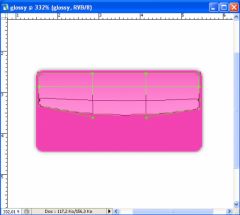
N'hésitez pas à zoomer pour être encore plus précis.


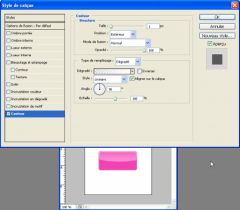
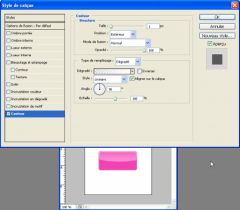
Enfin pour peaufiner notre bouton nous allons ajouter un petit trait blanc sur le contour haut du fond du bouton pour donner une certaine profondeur.
Nous ajoutons donc un contour dans
options de fusion du calque "glossy" avec les options ci-dessous ( à adapter en fonction de vos besoins bien sûr)

Et voilà notre bouton est terminé, il nous vous reste plus qu'à ajouter votre texte.

Vous pouvez télécharger le fichier source de notre exemple au format .PSD

Bien sûr vous l'aurez remarqué il y a plusieurs façons de réaliser cet effet et chaque option est modifiable afin de coller au mieux à l'effet final désiré.
Bon courage à tous

 Nous allons créer un rectangle aux bords arrondis grâce à l'outil "Rectangle Arrondi" avec un rayon de 5px de la couleur que vous souhaitez.
Nous allons créer un rectangle aux bords arrondis grâce à l'outil "Rectangle Arrondi" avec un rayon de 5px de la couleur que vous souhaitez.
 Agrémentons le fond de notre bouton avec une petite ombre portée avec les options ci-dessous (vous pouvez adapter en fonction de vos besoins/gouts) :
Agrémentons le fond de notre bouton avec une petite ombre portée avec les options ci-dessous (vous pouvez adapter en fonction de vos besoins/gouts) :

 Puis le remplir avec un dégradé un peu plus clair que votre couleur de fond afin de réaliser l'effet de brillance.
Puis le remplir avec un dégradé un peu plus clair que votre couleur de fond afin de réaliser l'effet de brillance.
 Reprenons ensuite la sélection de notre fond en cliquant dans votre liste de calques sur votre forme en appuyant simultanément sur CTRL.
Reprenons ensuite la sélection de notre fond en cliquant dans votre liste de calques sur votre forme en appuyant simultanément sur CTRL.
 Une fois notre sélection récupérée, il faudra la contracter de 2 px (sélection > modifier > contracter) puis l'intervertir (Maj+CTRL+I).
Ensuite nous allons supprimer sur le calque "glossy" tout se qui appartient à cette sélection :
Une fois notre sélection récupérée, il faudra la contracter de 2 px (sélection > modifier > contracter) puis l'intervertir (Maj+CTRL+I).
Ensuite nous allons supprimer sur le calque "glossy" tout se qui appartient à cette sélection :
 Continuons maintenant en modifiant un peu la forme de notre effet brillant pour le rendre plus rond sur le bas.
Nous allons donc transformer le calque "glossy" (CTRL+T) puis le déformer (édition > transformation > déformation) pour le rendre rond sur le bas.
N'hésitez pas à zoomer pour être encore plus précis.
Continuons maintenant en modifiant un peu la forme de notre effet brillant pour le rendre plus rond sur le bas.
Nous allons donc transformer le calque "glossy" (CTRL+T) puis le déformer (édition > transformation > déformation) pour le rendre rond sur le bas.
N'hésitez pas à zoomer pour être encore plus précis.

 Enfin pour peaufiner notre bouton nous allons ajouter un petit trait blanc sur le contour haut du fond du bouton pour donner une certaine profondeur.
Nous ajoutons donc un contour dans options de fusion du calque "glossy" avec les options ci-dessous ( à adapter en fonction de vos besoins bien sûr)
Enfin pour peaufiner notre bouton nous allons ajouter un petit trait blanc sur le contour haut du fond du bouton pour donner une certaine profondeur.
Nous ajoutons donc un contour dans options de fusion du calque "glossy" avec les options ci-dessous ( à adapter en fonction de vos besoins bien sûr)
 Et voilà notre bouton est terminé, il nous vous reste plus qu'à ajouter votre texte.
Et voilà notre bouton est terminé, il nous vous reste plus qu'à ajouter votre texte.
 Vous pouvez télécharger le fichier source de notre exemple au format .PSD
Vous pouvez télécharger le fichier source de notre exemple au format .PSD
 Bien sûr vous l'aurez remarqué il y a plusieurs façons de réaliser cet effet et chaque option est modifiable afin de coller au mieux à l'effet final désiré.
Bon courage à tous
Bien sûr vous l'aurez remarqué il y a plusieurs façons de réaliser cet effet et chaque option est modifiable afin de coller au mieux à l'effet final désiré.
Bon courage à tous 